This portfolio highlights my contributions to the development of TravEzy, an all-in-one application which helps student travellers to easily plan their trips, manage their expenses and record their favourite moments.
Introduction
This section explains how TravEzy came to life and highlights the main features that it offers.
About the Project TravEzy
TravEzy is an application developed by my team of five during our software engineering module (CS2103T), and is morphed from this address book application.
-
uses command line interface (CLI) as the primary mode of input (this means that users of the application should be able to use most functionalities by typing in commands)
-
is a desktop application (this implies that users should be able to use this application on their computers, even without a web browser)
We chose to develop TravEzy because we discovered that several avid student travellers at our university (National University of Singapore) would love to have an application that brings together the functionalities of their favourite travel-related applications. This would give them easy access to the features that they enjoy most.
So how did my team and I achieve the above goal with TravEzy?
TravEzy's Main Features
TravEzy brings together essential features of popular travel-related applications: it is a one-stop solution that makes it easier for travellers to plan their trips, manage their expenses and record their memorable moments.
The main features of our application are the calendar, itinerary, address book, financial tracker and diary.
Reading This Document
This section describes the symbols and formats that are used in this document.
| Font and Format | What it indicates |
|---|---|
italics |
Italicised text indicates that the text has a definition that is specific to the application. Its definition will be provided along the way. |
|
A grey highlight means that the user can use the given text to perform certain actions (e.g. adding an event to the calendar). |
A grey highlight with blue text implies that the word refers to a component, class or object in the diagram shown. |
Summary of Contributions
This section provides an overview of my contributions to this project. As I was primarily responsible for implementing the calendar feature, this section will mainly focus on my contributions to this feature.
Major Highlights of the Calendar
Design
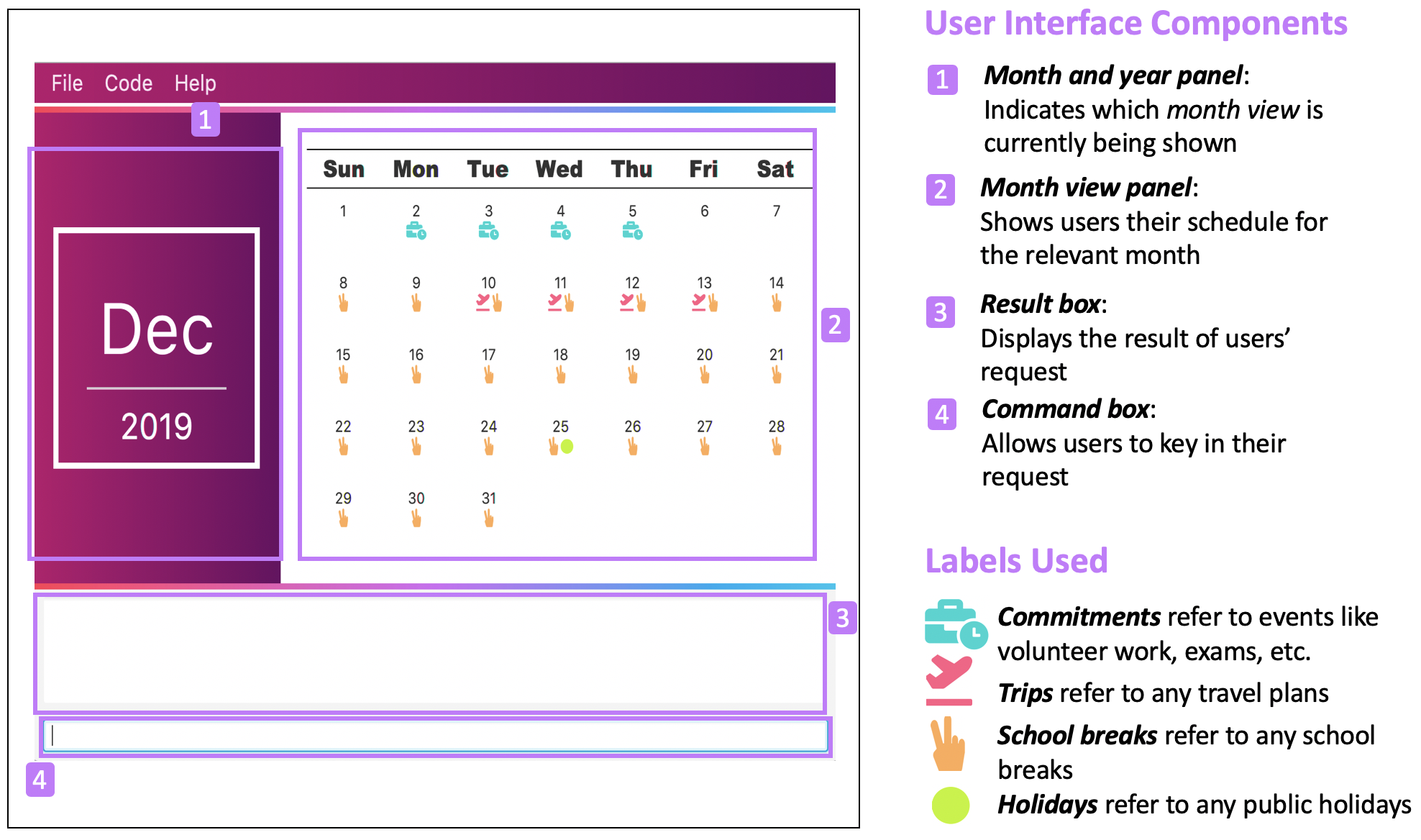
To enable users to better visualise their schedule for the month and plan their trips accordingly, I designed the calendar user interface as follows:

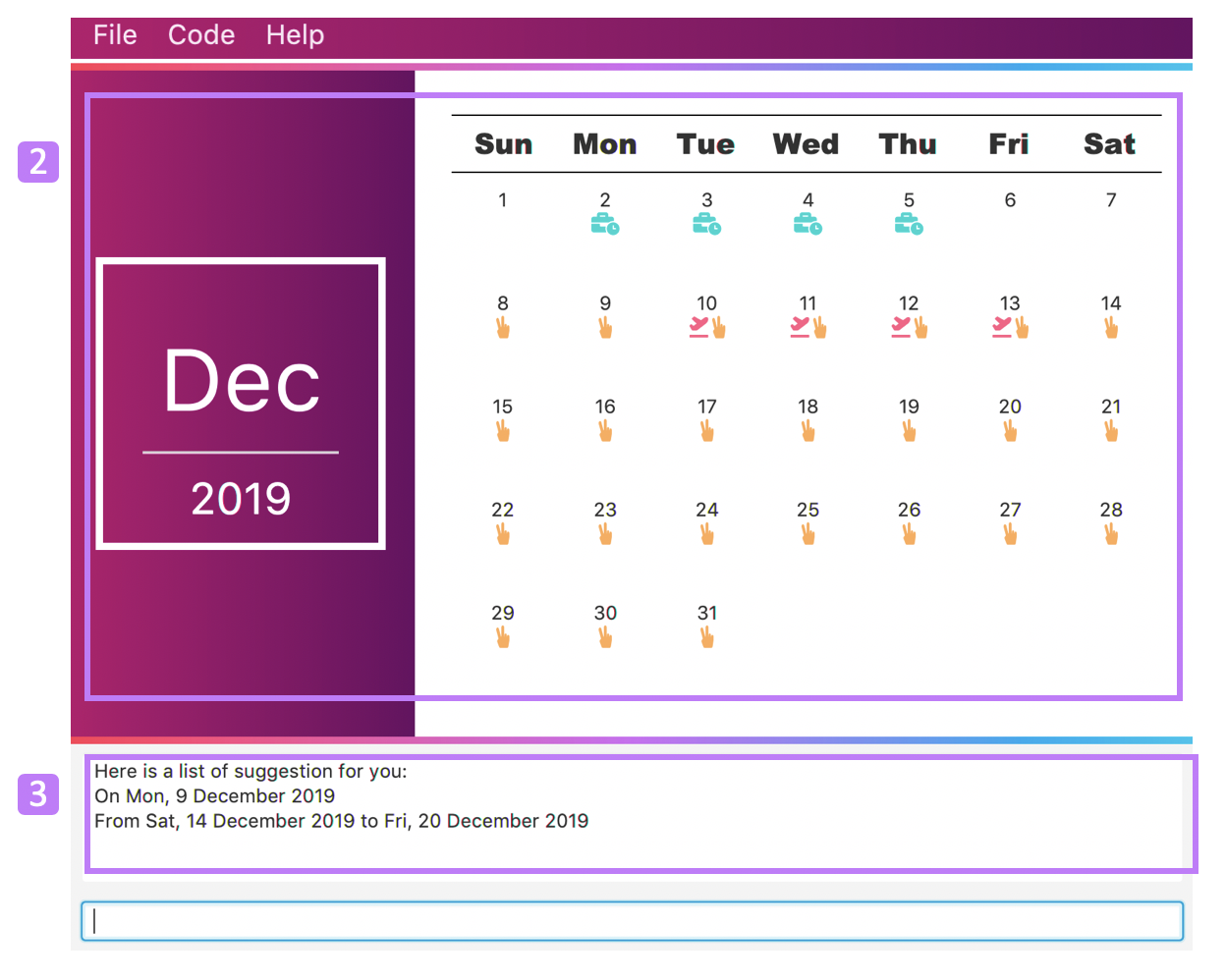
Whenever users add a new type of event (a commitment, trip, school break or holiday) to a particular day, it will be reflected on the calendar as a new label. These labels are also colour coded (as shown in figure 2) so that users can easily identify the types of event they have for the day.
Suggestion Functionality
Finding a suitable time to travel can be especially difficult for NUS (National University of Singapore) students who have a packed schedule. Thus, I decided to implement a suggestion functionality that recommends the users suitable periods to travel. This is done by comparing their school break and holiday schedule with their commitments and trips schedule.
With this feature, users no longer have to manually look for free blocks. Instead, they just need to use the command suggest.
Check Availability Functionality
Determining whether it is possible to travel at a specific period of time can be a hassle for users. Hence, I chose to implement a check availability functionality that makes this task simpler.
Instead of having to switch to the relevant month view to determine their availability, users simply need to use the command check. This can be especially helpful when users are interested in multiple trips but are unsure of whether they will be available to go for them.
Other Highlights
In addition to the above, I enhanced a few basic functionalities as follows:

To view my code in more detail, please click here.
Other contributions
-
implemented the common command
goto. This enables the user to easily navigate from one feature to another without having to open multiple windows. (Pull requests #32, #37) -
reviewed pull request and provided suggestions for improvements (Pull request #39, #180)
-
managed the release of TravEzy version 1.1 and 1.2
-
made the user guide more reader-friendly (Pull requests #104, #108, #193)
Contributions to User Guide
This section provides a sample of the contributions I have made to the user guide. Specifically, the instructions for using check and suggest.
Checking your availability for a trip: check
Do you need to find out whether you are available to go for a trip? You can get TravEzy to find that out for you (i.e. when you happen to have a school break/holiday and do not have any commitment/trip).
Let’s find out how!
Format:
check d/START DAY [m/START MONTH] [y/START YEAR] [D/END DAY] [M/END MONTH] [Y/END YEAR]
Examples:
Step by step:
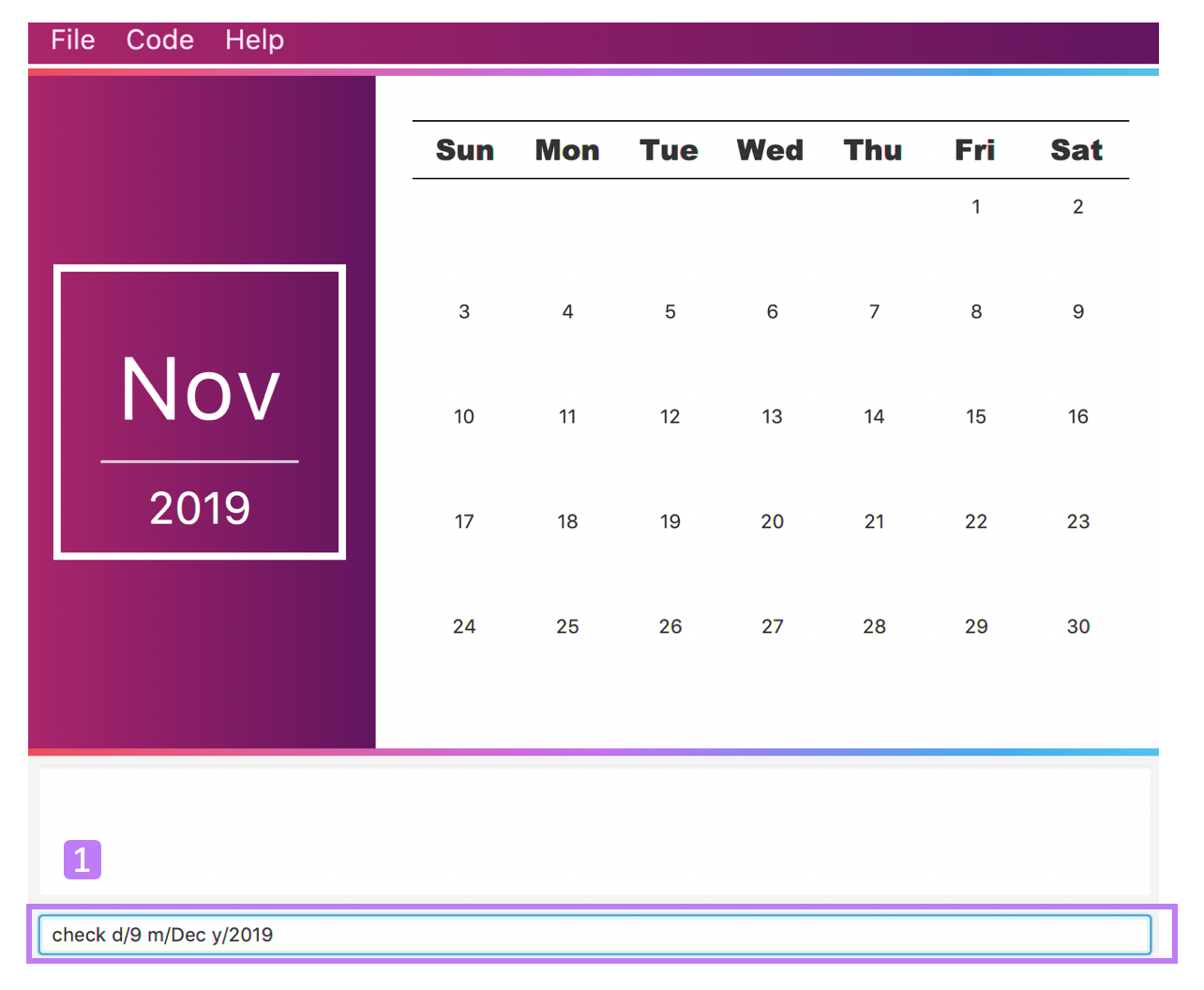
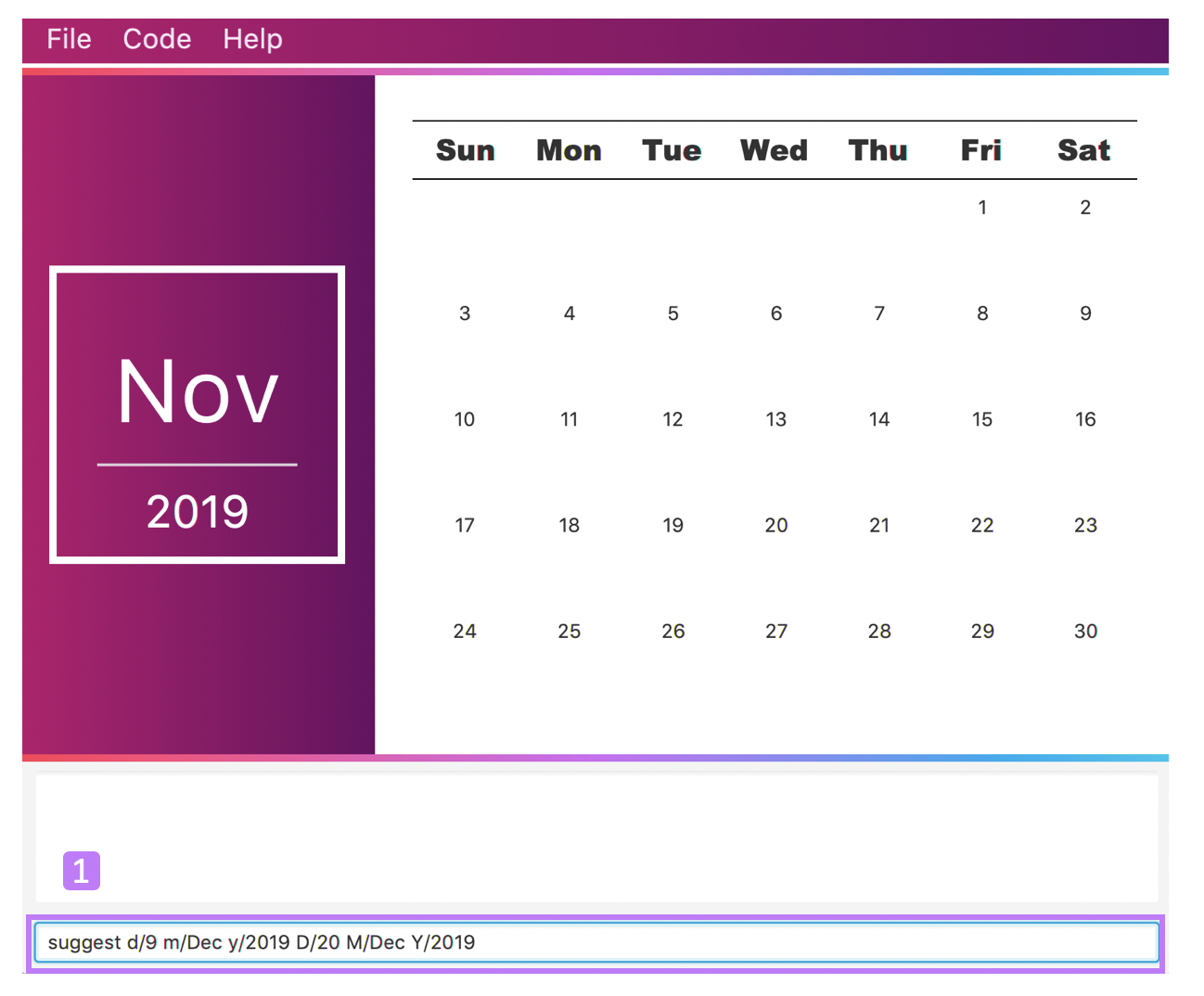
Step 1. Type check d/9 m/Dec y/2019 in the command box and press Enter.

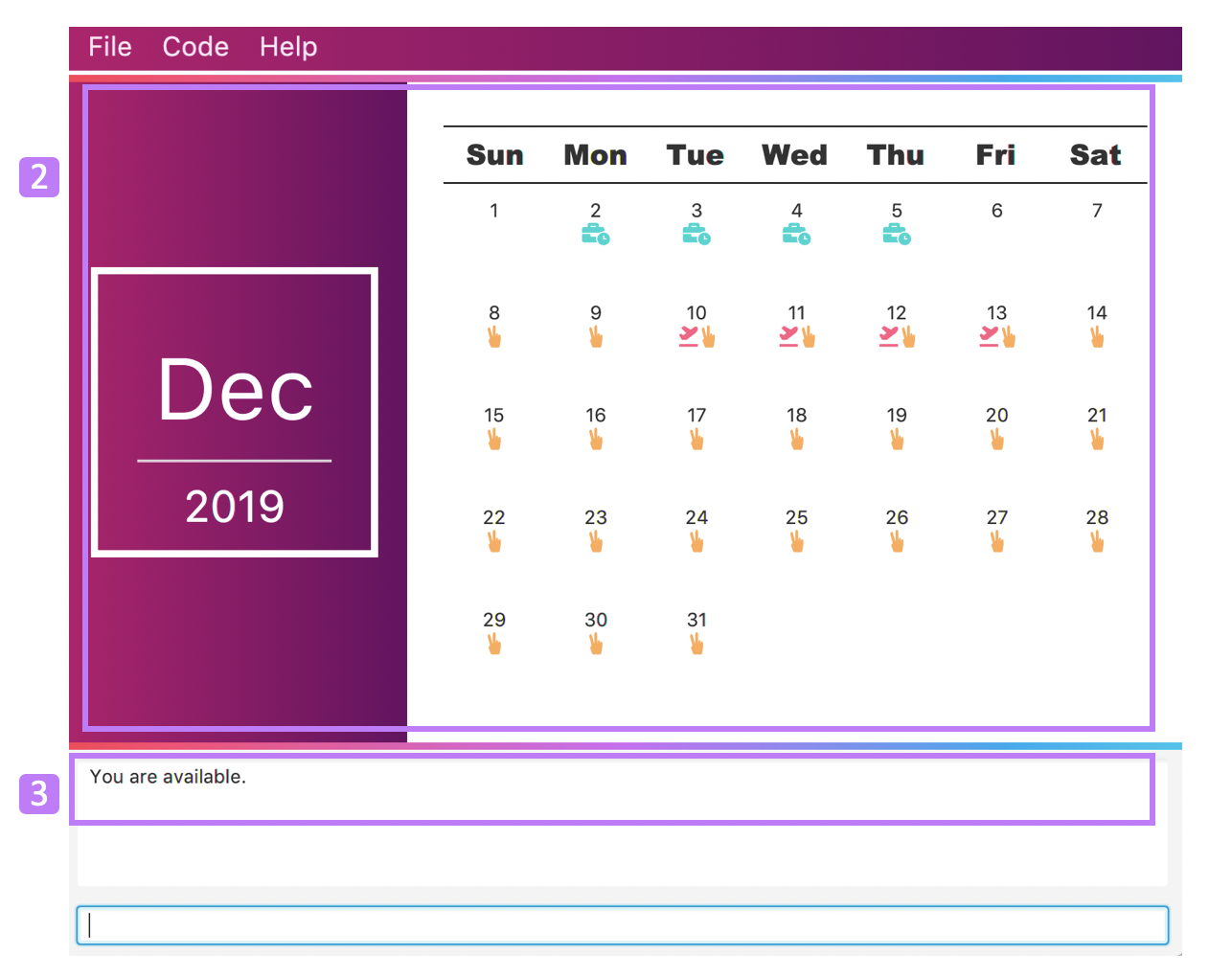
Step 2. The month and year panel and month view panel will change to show you your schedule for this December.
Step 3. The result box will display a message to indicate whether you are available to travel during the specified time. If you happen to be free (like in this case), you may start booking your trip! 😀

Suggesting a suitable time for a trip: suggest
The end of the semester is near. It is time to look for some cheap flights🛫! However, before deciding which flight to book, you need to find out when you can travel. Need some help with that? No worries! TravEzy has got you covered. 😊
How so? Just ask TravEzy to suggest a suitable time!
Format:
suggest d/START DAY [m/START MONTH] [y/START YEAR] [D/END DAY] [M/END MONTH] [Y/END YEAR] [p/PERIOD]
Examples:
Step by step:
Step 1. Type suggest d/9 m/Dec y/2019 D/20 M/Dec Y/2019 in the command box and press Enter.

Step 2. The month and year panel and month view panel will change to show you your schedule for this December.
Step 3. The result box will display a message to indicate when you are able to travel during the specified time.

To view all my contributions to the user guide, please click here.
Contributions to the Developer Guide
This section provides the contributions I have made to the developer guide.
Calendar
The calendar feature in TravEzy allows users to easily plan when to travel. In this section, we will discuss how the calendar is designed and how the add an event feature is implemented.
Calendar Model
This section discusses some design details of the calendar model.
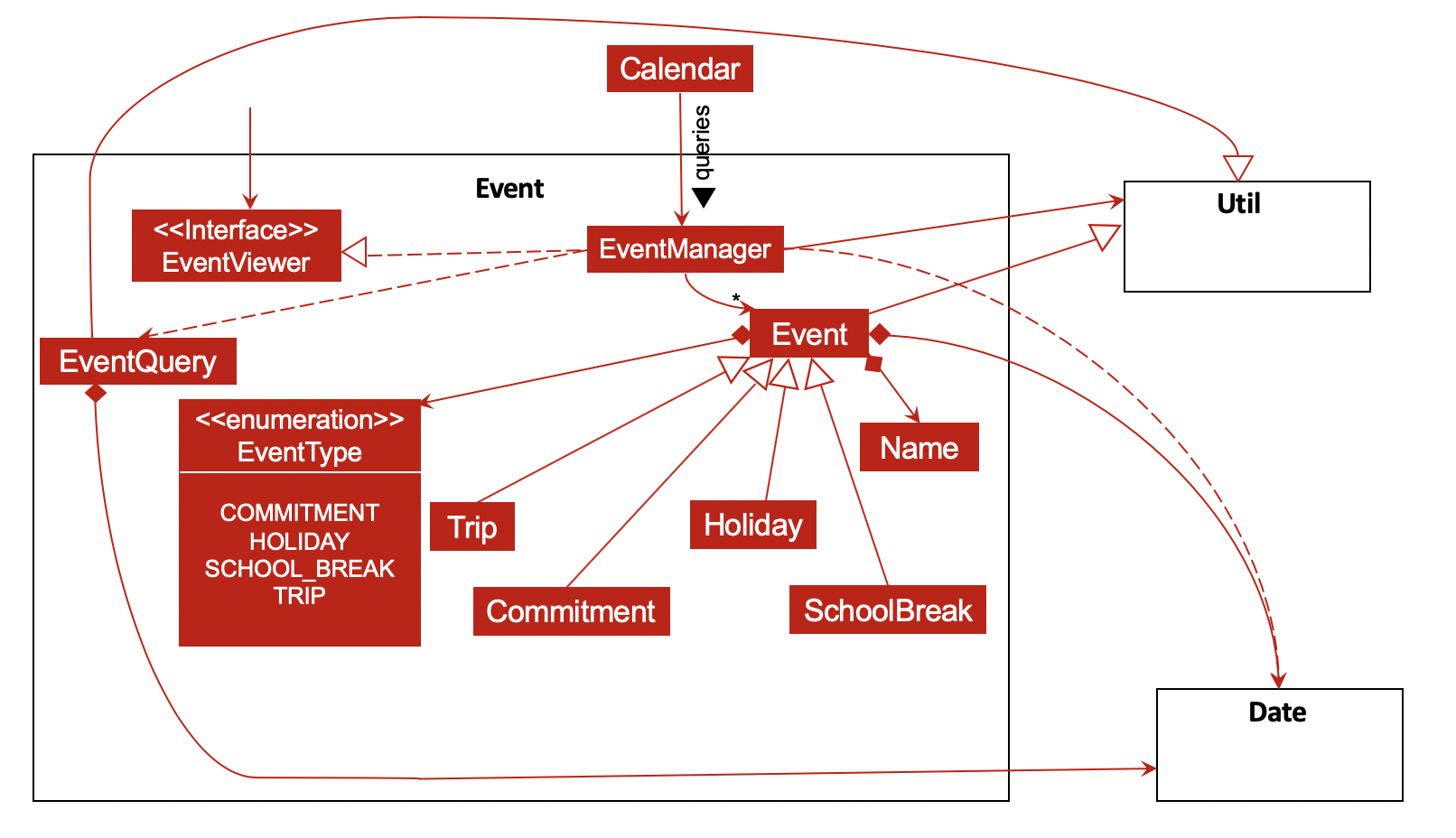
The following diagram illustrates the class diagram of the most important part of the calendar model. Specifically, it focuses on the Event component.

As shown above, the Calendar instance interacts with the EventManager by querying it. With the help of EventManger, the Calendar instance does not need to deal with "lower-level" concerns (for instance, how Events are managed internally).
Every EventManager can access Events that have been added. These Events can be Commitment, Trip, SchoolBreak or Holiday instances. If other instances need a read-only access to EventManager, they can obtain it using the observer EventViewer which is implemented by EventManager.
In addition, every EventManager depends on EventQuery to perform queries.
More information about this package is provided below.
What is an Event?
-
represents the event specified by the user: it is made up of the relevant
Name,EventTypeandDate(which is found in theDatepackage) instances
What is an EventQuery?
-
similar to an
Eventbut is only made up ofDate -
is used to query the
IntervalSearchTree(from theUtilpackage) to obtain events that are relevant to the user’s request more efficiently.
How do classes in Util interact with those from Event?
-
Utilcontains important classes and interfaces likeDateUtil,IntervalSearchTreeandInterval -
DateUtilhelpsEventManagerto deal with manipulation ofDate-related operations -
IntervalSearchTreemakes certain user-requested operations more efficient computationally. However, to facilitate the use ofIntervalSearchTree,EventandEventTypeneed to inherit fromInterval.
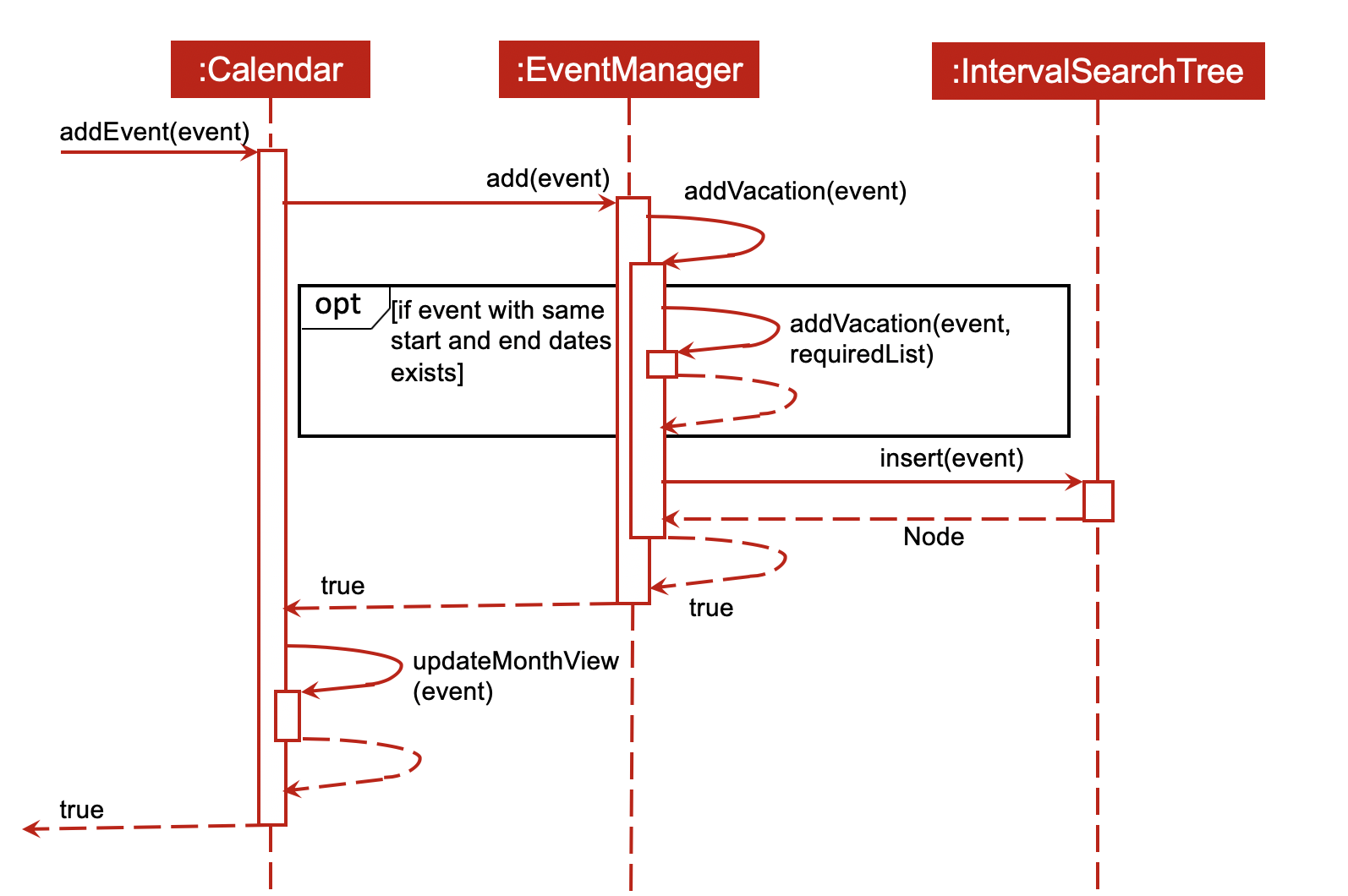
To find out how Calendar, EventManager and IntervalSearchTree described above interact, consider the following sequence diagram. It describes how these classes work together when the user tries to add a holiday, which is represented by event (a Holiday instance) in the diagram below.

Add An Event Feature
This section provides some details about how the add an event feature is implemented.
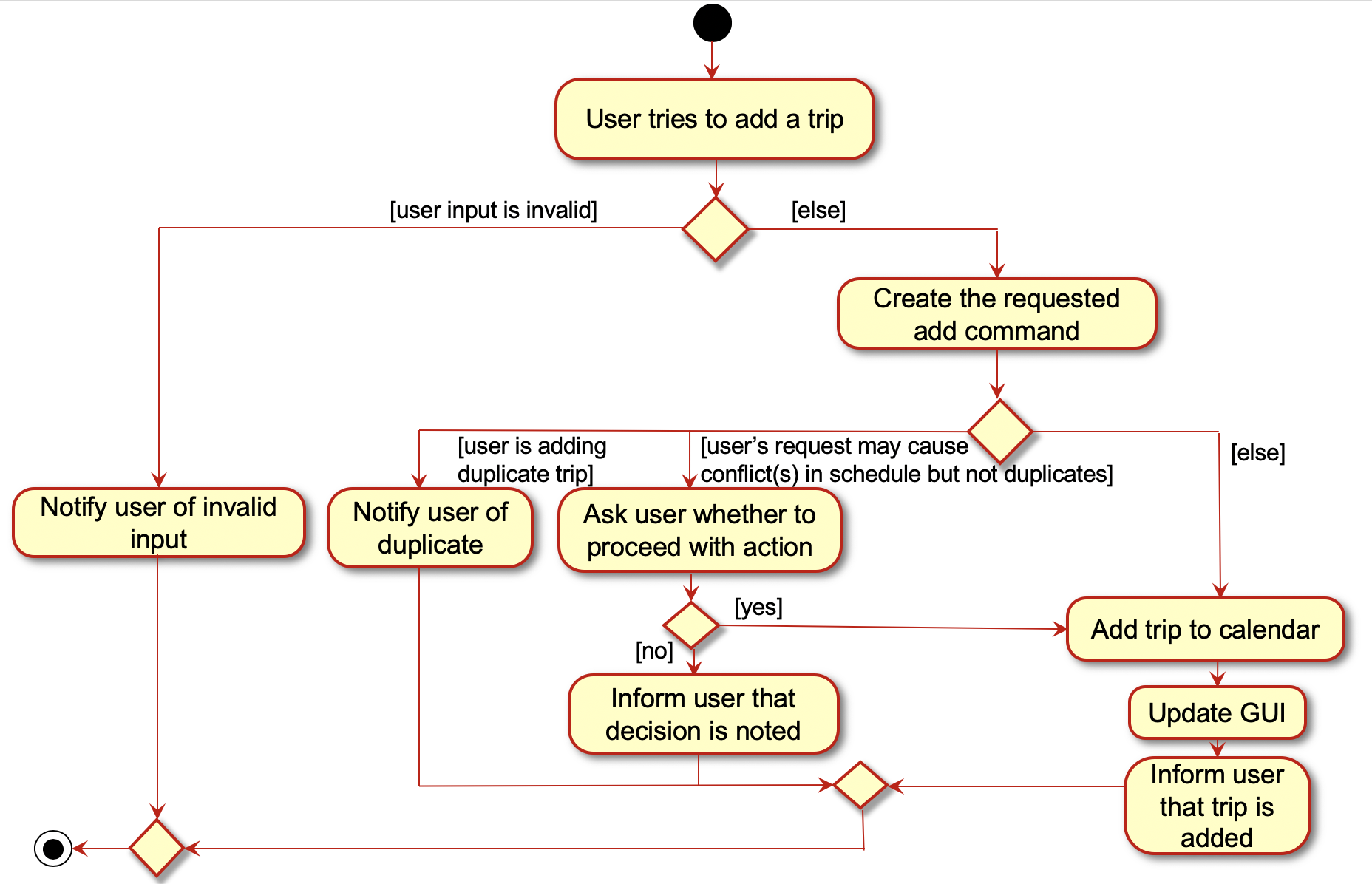
The following diagram illustrates the course of action(s) that is(are) possibly taken when a user tries to add a new trip to his/her calendar.

From the diagram, it can be seen that there are three major reasons that can interrupt the user request:
-
the user entered an invalid input (for instance, by typing an invalid date)
-
the user tried to add a duplicate event
-
the user tried to add an event that may result in conflicts in his/her schedule
Design Considerations
This section details a few design considerations I made before deciding how I would like to implement the functionalities of this calendar.
| Aspect | Alternative 1 | Alternative 2 |
|---|---|---|
Data structure to support |
The calendar simply stores all events in a list.
|
The calendar stores the events in an interval search tree.
|
Required date format for user input |
The usual date format like dd/mm/yyyy (for example, 12/05/2019 to specify 12 May 2019).
|
Allow users to specify day, month and year in whichever order they want.
|